What are Fonts?
We’ve used the print() function to display a “string” of text in the console area of the online p5.js editor. This was handy for debugging our programs, but what if we want to actually display text on the drawing canvas? This is where fonts come in.
A font is used to graphically represent the characters in a string. You’ve probably played around with fonts in your favourite word p5.js software. p5.js allows us to control similar font properties such as location, size, stroke thickness, colour etc.
Using a System Font
A font that is already on your computer is called a system font. Not all computers have the same system fonts installed, for example, there can be differences between Windows and Mac computers. But you can be sure that most computers have these basic ones in common: Arial, Courier, Georgia, Helvetica, Palatino, Times New Roman, Trebuchet MS, and Verdana.
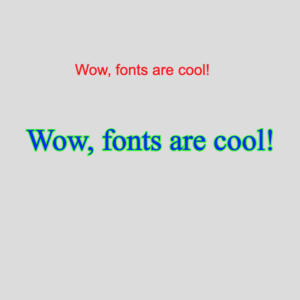
Here’s an example using the Arial and New Times Roman system fonts:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
function setup() { createCanvas(400, 400) } function draw() { background(220) // Arial Demo textFont("Arial") textSize(20) noStroke() fill(255,0,0) text("Wow, fonts are cool!", 100, 100) // Times New Roman Demo textFont("Times New Roman", 40) fill(0,0,255) stroke(0,255,0) strokeWeight(3) text("Wow, fonts are cool!", 35, 200) } |
 On line 9, we select the Arial system font using the textFont() function. Arial will be used until we call textFont() again to change the font. On line 10, the text size of the font (in pixel height) is specified. The noStroke() and fill() functions work as usual to control the outline and fill colours of the text. Once everything is set up, line 13 demonstrates how to actually display a “string” on the canvas using the text() function. The integer arguments represent the (x,y) location of the baseline (lower left corner) of the text. The code to demonstrate Times New Roman is pretty similar, but line 16 shows that you can actually specify the size of the font as a second argument to the textFont() function if desired. As you can see, you can make some pretty cool font effects!
On line 9, we select the Arial system font using the textFont() function. Arial will be used until we call textFont() again to change the font. On line 10, the text size of the font (in pixel height) is specified. The noStroke() and fill() functions work as usual to control the outline and fill colours of the text. Once everything is set up, line 13 demonstrates how to actually display a “string” on the canvas using the text() function. The integer arguments represent the (x,y) location of the baseline (lower left corner) of the text. The code to demonstrate Times New Roman is pretty similar, but line 16 shows that you can actually specify the size of the font as a second argument to the textFont() function if desired. As you can see, you can make some pretty cool font effects!
Using a Custom Font
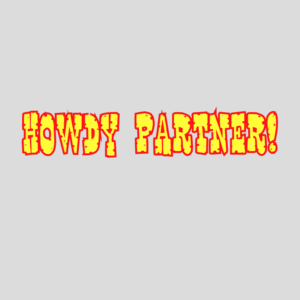
 There are literally thousands of custom fonts available for free (and pay) online. You can download and use any of these custom fonts as long as they are in TrueType (.ttf) or OpenType (.otf) formats. In the example code below, I found a free Western.ttf font online and have uploaded it into the p5.js online editor into a folder called fonts – similar to what we did when working with images. As with images, because custom fonts are external to our code we need to define a preload() function to ensure that the font is loaded and ready to use before the code in setup() happens:
There are literally thousands of custom fonts available for free (and pay) online. You can download and use any of these custom fonts as long as they are in TrueType (.ttf) or OpenType (.otf) formats. In the example code below, I found a free Western.ttf font online and have uploaded it into the p5.js online editor into a folder called fonts – similar to what we did when working with images. As with images, because custom fonts are external to our code we need to define a preload() function to ensure that the font is loaded and ready to use before the code in setup() happens:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
let myFont function preload() { myFont = loadFont("fonts/Western.ttf") } function setup() { createCanvas(400, 400) } function draw() { background(220) // Custom "Western" Font Demo textFont(myFont, 50) fill(255,255,0) stroke(255,0,0) strokeWeight(5) text("Howdy Partner!", 30, 200) } |
There is not much that we have not seen before here. Line 4 shows how to preload the Western.ttf font from the fonts folder that I created using the loadFont() function. Using the variable myFont to refer to this font, I then use that variable on line 15 to set the textFont().
Text Alignment
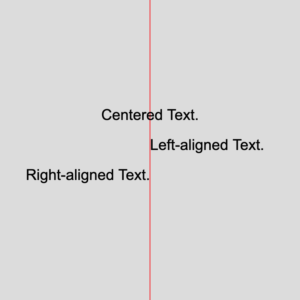
 As mentioned earlier, the text is positioned using its baseline (lower-left corner) by default. Using the textAlign() function you can change this so that text is aligned to the LEFT, RIGHT, or CENTER of the (x,y) coordinate you provide the text() function. Here’s an example to demonstrate:
As mentioned earlier, the text is positioned using its baseline (lower-left corner) by default. Using the textAlign() function you can change this so that text is aligned to the LEFT, RIGHT, or CENTER of the (x,y) coordinate you provide the text() function. Here’s an example to demonstrate:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
function setup() { createCanvas(400, 400) } function draw() { background(220) stroke(255,0,0) line(width/2, 0, width/2, height) textFont("Arial",20) noStroke() fill(0) // textAlign() sets the alignment for displaying text. It takes one argument: CENTER, LEFT, or RIGHT. textAlign(CENTER) text("Centered Text.", width/2, 160) textAlign (LEFT) text("Left-aligned Text.", width/2, 200) textAlign(RIGHT) text("Right-aligned Text.", width/2, 240) } |
Animating Text
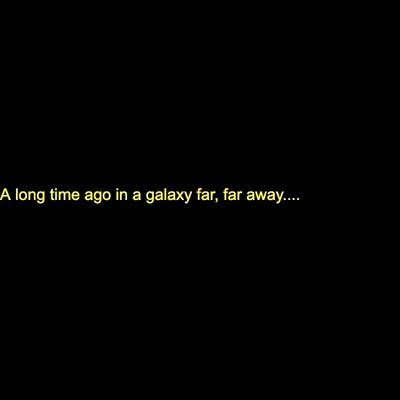
Let’s wrap up by creating a scrolling text effect:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
let myText = "A long time ago in a galaxy far, far away...." let textX = 0 function setup() { createCanvas(400, 400) } function draw() { background(0) textFont("Arial",16) fill(255,255,0) text(myText, textX ,200) textX++ if (textX > width) { textX = 0 // textX = -textWidth(myText) } } |
 This example demonstrates a few interesting things. First, a string can be stored using a variable if you find that more convenient, as shown on line 1. Second, animating text is really not much different than animating other shapes — in fact, you can use rotate() and translate() with fonts too! Finally, if you try the code above you’ll notice that line 15 causes the left-side of the text (its x-coordinate) to be reset to 0. We can improve this by repositioning the text off the left side of the canvas instead, but to do this we need to know the width of the text (in pixels). Fortunately, there is a function called textWidth() that does exactly that. Try replacing line 15 with this:
This example demonstrates a few interesting things. First, a string can be stored using a variable if you find that more convenient, as shown on line 1. Second, animating text is really not much different than animating other shapes — in fact, you can use rotate() and translate() with fonts too! Finally, if you try the code above you’ll notice that line 15 causes the left-side of the text (its x-coordinate) to be reset to 0. We can improve this by repositioning the text off the left side of the canvas instead, but to do this we need to know the width of the text (in pixels). Fortunately, there is a function called textWidth() that does exactly that. Try replacing line 15 with this:
textX = -textWidth(myText)
You Try!
-
- Draw an ellipse that follows the mouse. Display the (x,y) coordinate of the mouse beside the ellipse as it moves.

- Rotate some text!

- Design your own scrolling text effect, perhaps like movie credits. How about the famous intro to Star Wars? Try and use rotateX() to make it just like the movies!
- Draw an ellipse that follows the mouse. Display the (x,y) coordinate of the mouse beside the ellipse as it moves.