RGB Colour
Greyscale is pretty cool, but being able to draw in full colour is even better! With greyscale, we specified one integer (whole number) value between 0 and 255. To store a single integer value within the range 0 and 255 requires 8-bits of RAM (28 = 256 shades of grey).
 Most programming languages use a standard called RGB to define colours. RGB stands for Red, Green, and Blue. RGB colour requires three integer values between 0 and 255. Each value represents the amount of red, green, or blue that you would like to “mix”, respectively. To store an RGB colour in memory requires 24-bits (3x 8-bits). This may not sound like a big difference, but it means that by mixing different levels of red, green, and blue we can produce (224 or) 16,777,216 different colours!
Most programming languages use a standard called RGB to define colours. RGB stands for Red, Green, and Blue. RGB colour requires three integer values between 0 and 255. Each value represents the amount of red, green, or blue that you would like to “mix”, respectively. To store an RGB colour in memory requires 24-bits (3x 8-bits). This may not sound like a big difference, but it means that by mixing different levels of red, green, and blue we can produce (224 or) 16,777,216 different colours!
W3Schools has a great RGB colour tool you can use to experiment with, check it out!
Like greyscale, RGB colours can be used with the background(), fill(), and stroke() functions, we just need to provide 3 arguments instead of 1. Here’s an example:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
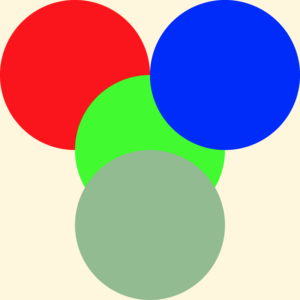
function setup() { createCanvas(400, 400) } function draw() { // "Cornsilk" background background(255, 248, 220) // Do not show outline noStroke() // Red fill(255, 0, 0) ellipse(100, 100, 200,200) // Green fill(0, 255, 0) ellipse(200, 200, 200, 200) // Blue fill(0, 0, 255) ellipse(300, 100, 200, 200) // "Dark Sea Green" fill(143, 188, 143) ellipse(200, 300, 200, 200) } |
When you run this code you’ll notice that the circles overlap each other. Order matters! Shapes are drawn in the order that they appear in your code, each new shape is drawn on top of any others.
The Truth About Greyscale
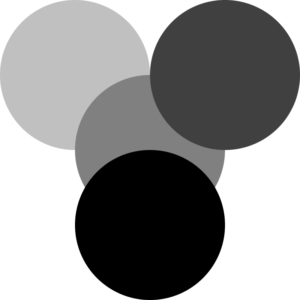
 For greyscale, we have simply been providing one integer value (0 to 255) in our code, but it’s interesting to note that all of the greyscale shades can be achieved using RGB values. To do this, all three RGB component values need to be the same. Consider a similar example, this time using greyscale RGB colours.
For greyscale, we have simply been providing one integer value (0 to 255) in our code, but it’s interesting to note that all of the greyscale shades can be achieved using RGB values. To do this, all three RGB component values need to be the same. Consider a similar example, this time using greyscale RGB colours.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
function setup() { createCanvas(400, 400) } function draw() { // white background background(255,255,255) // Do not show outline noStroke() // Light grey fill(192, 192, 192) ellipse(100, 100, 200,200) // Medium Grey fill(128, 128, 128) ellipse(200, 200, 200, 200) // Dark Gray fill(64, 64, 64) ellipse(300, 100, 200, 200) // Black fill(0, 0, 0) ellipse(200, 300, 200, 200) } |
Colour Transparency
 In addition to the red, green, and blue components of each colour, you can include a fourth (optional) value called “alpha”. Adding an alpha value gives you the ability to add transparency to your shapes so that you can see through them
In addition to the red, green, and blue components of each colour, you can include a fourth (optional) value called “alpha”. Adding an alpha value gives you the ability to add transparency to your shapes so that you can see through them
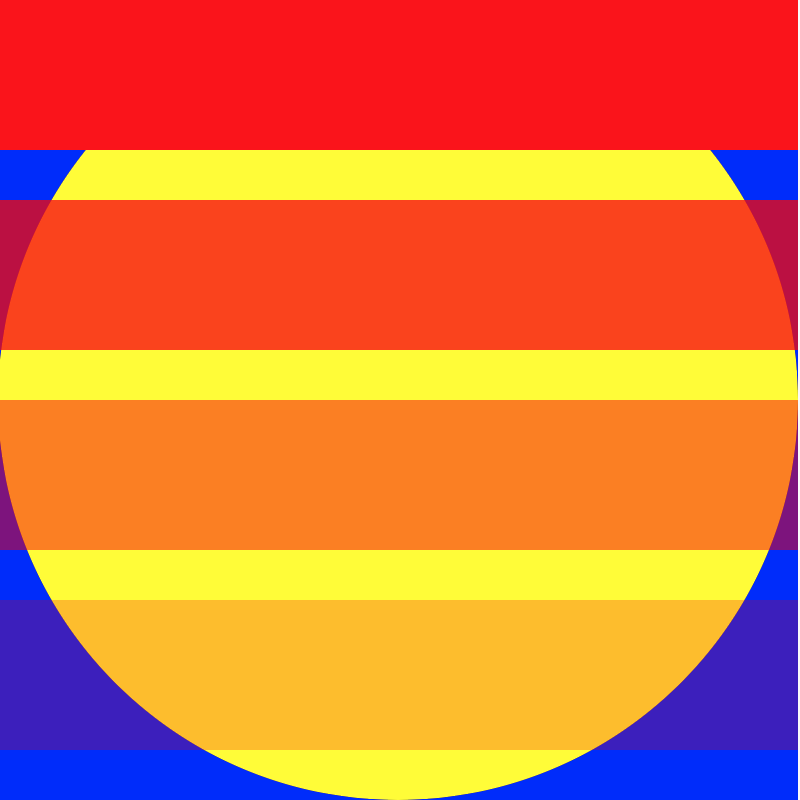
The alpha value you specify must also be in the range 0 (fully transparent) to 255 (fully opaque). As you might expect, if you don’t specify an alpha value, the default is 255. Here’s some example code to demonstrate:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
function setup() { createCanvas(400, 400) } function draw() { // Blue background background(0, 0, 255) // Do not show outline noStroke() // Crayola Sun Yellow, no fourth argument means 100% opacity. fill(250, 253, 15) ellipse(200, 200, 400, 400) // 255 means 100% opacity. fill(255, 0, 0, 255) rect(0, 0, 400, 75) // 75% opacity (255 x 75% = 191). fill(255, 0, 0, 191) rect(0, 100, 400, 75) // 55% opacity (255 x 50% = 128). fill(255, 0, 0, 128) rect(0, 200, 400, 75) // 25% opacity (255 x 25% = 64). fill(255, 0, 0, 64) rect(0, 300, 400, 75) } |
Syntax Errors
Before we end off, I wanted to mention the most common type of error in programming – it’s called a syntax error. You’ve probably already experienced this kind of error! The “syntax” of a programming language is the rules for using keywords and punctuation correctly. If you make a spelling/keyword or punctuation/symbol error in your code it will not run until the syntax error(s) have been fixed. Consider this function:
|
1 2 3 |
function setup { createcanvas(400) } |
There are 3 syntax errors in this code. Can you spot them? (1) setup requires empty () after it, (2) createCanvas has been misspelled (case matters!), and (3) the createCanvas() function requires 2 arguments but only 1 has been given. A lot can go wrong, even in short programs!
In p5.js, when a syntax error happens you will see an error message displayed in the Console area at the lower-left of the p5.js online editor page. Please read these error messages carefully! At first, they may seem hard to understand but with practice, you’ll find that they lead you right to the source of the problem.
You Try!
- Here’s a bit of a brain teaser. Draw the following figure (consisting of 9 cells), but only use the rect() function 3 times! Hint: you might want to use the noFill() function too. Once you have this working play around with some colour and transparency.

- Last time, you created a grayscale “Virtual Pet”. Using what you’ve learned today, colourize it! Don’t forget to experiment with some transparency.
- The following program has a lot of syntax errors, fix them all and add proper indentation!
|
1 2 3 4 5 6 7 8 9 10 |
function start() { createCanvas(400, 400 } function draw() { background() rectmode(center) stroke 255 fill(150); rect(100,100,50) } |